|
    |
دعاء من أصابته مصيبة ما من مسلم تصيبه مصيبة فيقول كما أمره الله إنا لله وإنا إليه راجعون، اللهم أجرني في مصيبتي واخلف لي خيراً منها إلا أخلف الله له خيراً منها (رواه مسلم632/2) دعاء الهم والحزن ما أصاب عبداُ هم و لا حزن فقال : اللهم إني عبدك ابن عبدك ابن أمتك ناصيتي بيدك ماضِ في حكمك ، عدل في قضاؤك أسالك بكل اسم هو لك سميت به نفسك أو أنزلته في كتابك ، أو علمته أحداً من خلقك أو استأثرت به في علم الغيب عندك أن تجعل القرآن ربيع قلبي ، ونور صدري وجلاء حزني وذهاب همي " . إلا أذهب الله حزنه وهمه وأبدله مكانه فرحاً رواه أحمد وصححها لألباني.لكلم الطيب ص74 اللهم إني أعوذ بك من الهم والخزن ، والعجز والكسل والبخل والجبن ، وضلع الدين وغلبة الرجال ". كان رسول الله صلى الله عليه وسلم يكثر من هذا الدعاء دعاء الغضب أعوذ بالله من الشيطان الرجيم رواة مسلم .2015/4 دعاء الكرب لاإله إلا الله العظيم الحليم ، لاإله إلا الله رب العرش العظيم ، لاإله إلا الله رب السموات ورب العرش الكريم متفق عليه قال صلى الله عليه وسلم دعاء المكروب : اللهم رحمتك أرجو فلا تكلني إلى نفسي طرفة عين ِ وأصلح لي شأني كله لاإله إلا أنت الله ، الله ربي لاأشرك به شيئاً صحيح . صحيح سنن ابن ماجه(959/3) قال رسول الله صلى الله عليه وسلم :" دعوة النون إذ دعا بها وهو في بطن الحوت :" لاإله إلا أنت سبحانك إني كنت من الظالمين لم يدع بها رجل مسلم في شئ قط إلا استجاب الله له . صحيح .صحيح الترمذي 168/3 دعاء الفزع لا إله إلا الله متفق عليه ما يقول ويفعل من أذنب ذنباً ما من عبد يذنب ذنباً فيتوضأ فيحسن الطهور ، ثم يقوم فيصلي ركعتين ، ثم يستغفر الله لذلك الذنب إلا غُفر له صحيح صحيح الجامع 173/5 من استصعب عليه أمر اللهم لا سهل إلا ما جعلته سهلاً وأنت تجعل الحزن إذا شئت سهلاً رواة ابن السني وصححه الحافظ . الأذكار للنووي ص 106 ما يقول ويفعل من أتاه أمر يسره أو يكرهه كان رسول الله عليه وسلم إذا أتاه أمر ه قال :الحمد لله الذي بنعمته تتم الصالحات و إذا أتاه أمر يكرهه قال : الحمد الله على كل حال صحيح صحيح الجامع 201/4 كان النبي صلى الله عليه وسلم إذا أتاه أمر يسره أو يُسر به خر ساجداً شكراً لله تبارك وتعالى حسن . صحيح ابن ماجه 233/1) مايقول عند التعجب والأمر السار سبحان الله متفق عليه الله أكبر البخاري الفتح441/8 في الشيء يراه ويعجبه ويخاف عليه العين إذا رأى أحدكم من نفسه أو ماله أو أخيه ما يعجبه فليدع له بالبركة ، فإن العين حق صحيح. صحيح الجامع 212/1.سنن أبي داود286/1 . اللهم اكفنيهم بما شئت رواه مسلم 2300/4 حاب ، وهازم الأحزاب ، اهزمهم وانصرنا عليهم رواه مسلم 1363/3 دعاء صلاة الاستخارة قال جابر بن عبدالله رضي الله عنهما : كان رسول الله صلى الله عليه وسلم ، يُعلمنا الاستخارة في الأمور كلها كما يعلمُنا السورة من القرآن ، يقول : إذا هم أحدكم بالأمر فليركع ركعتين من غير الفريضة ، ثم ليقل : اللهم إني أستخيرك بعلمك ، و أ ستقدرك بقدرتك ، وأسألك من فضلك العظيم فإنك تقدِرُ ولا أقدِرُ ، وتعلم ولا أعلم ، وأنت علام الغيوب ، اللهم إن كنت تعلم أن هذا الأمر -يسمي حاجته - خير لي في ديني ومعاشي وعاقبة أمري - أو قال : عاجلة و اجله - فاقدره لي ويسره لي ، ثم بارك لي فيه ، وإن كنت تعلم أن هذا الأمر شر في ديني ومعاشي وعاقبة أمري - أو قال : عاجله و أجله - فاصرفه عني واصرفني عنه ، واقدر لي الخير حيث كان ، ثم أرضني به رواه البخاري146/8 كفارة المجلس من جلس في مجلس فكثر فيه لغطه ؟ فقال قبل أن يقوم من مجلسه ذلك : " سبحانك اللهم وبحمدك ، أشهد أن لا إله إلا أنت أستغفرك وأتوب إليك . إلا غفر له ما كان في مجلسه ذلك . صحيح. صحيح الترمذي 153/3 دعاء القنوت اللهم أهدني فيمن هديت ، وعافني فيمن عافيت ، وتولني فيمن توليت ، وبارك لي فيما أعطيت ، وقني شر ما قضيت ، فإنك تقضي و لا يقضى عليك ، إنه لا يذل من واليت ، تباركت ربنا وتعاليت صحيح. صحيح ابن ماجه 194/1 اللهم إني أعوذ برضاك من سخطك وأعوذ بمعافاتك من عقوبتك ، وأعوذ بك منك لا أحصي ثناء عليك ، أنت كما أثنيت على نفسك " صحيح. صحيح ابن ماجه 194/1 اللهم إياك نعبد ، و لك نُصلي ونسجد ، وإليك نسعى ونحقدُ ، نرجُو رحمتك ، ونخشى عذابك ، إن عذابك بالكافرين ملحق ، اللهم إنا نستعينك ، ونستغفرك ، ونثني عليك الخير ، ولا نكفرك ، ونؤمن بك ونخضع لك ، ونخلع من يكفرك . وهذا موقف على عمر رضي الله عنه . إسناد صحيح . الأوراد171/2-428 مايقال للمتزوج بعد عقد النكاح بارك الله لك ، وبارك عليك ، وجمع بينكما في خير صحيح. صحيح سنن أبي داود 400/2 اللهم بارك فيهما وبارك لهما في أبنائهما رواه الطبراني في الكبير وحسنه الألباني. آداب الزفاف ص77) على الخير والبركة وعلى خير طائر رواه البخاري 36/7 ( طائر : أي على أفضل حظ ونصيب ، وطائر الإنسان : نصيبه) ما يقول ويفعل المتزوج إذا دخلت على زوجته ليله الزفاف يأخذ بناصيتها ويقول : اللهم إني أسألك من خيرها وخير ما جلبت عليه وأعوذ بك من شرها وشر ما جُلبت عليه حسن . صحيح ابن ماجه 324/1 الدعاء قبل الجماع لو أن أحدكم إذا أراد أن يأتي أهله قال : بسم الله ، اللهم جنبنا الشيطان وجنب الشيطان ما رزقتنا ، فإنه يقدر بينهما ولد في ذلك لم يضره شيطان أبداً متفق عليه الدعاء للمولود عند تحنيكه كان رسول الله صلى الله عليه وسلم ، يؤتي بالصبيان فيدعو لهم بالبركة ويحنكهم صحيح . صحيح سنن أبي داود 961/3) (التحنيك : أن تمضغ التمر حتى يلين ، ثم تدلكه بحنك الصبي) ما يعوذ به الأولاد أعوذ بكلمات الله التامة ، من كل شيطان وهامه ، وكل عينِ لامه رواه البخاري الفتح 408/6 من أحس وجعاً في جسده ضع يدك على الذي تألم من جسدك وقل : بسم الله ، ثلاثاً ، وقل سبع مرات : أعوذ بالله وقُدرته من شر ما أجد وأحاذر رواه مسلم1728/4 مايقال عند زيارة المريض ومايقرأ عليه لرقيته لابأس طهور إن شاء الله رواه البخاري 118/4 اللهم اشف عبدك ينكأ لك عدواً ، أو يمشي لك إلى جنازة صحيح . صحيح سنن أبي داود 600/2 مامن عبد مسلم يعود مريضاً لم يحضر أجله فيقول سبعة مرات : أسأل الله العظيم رب العرش العظيم أن يشفيك إلا عوفي صحيح . صحيح الترمذي 210/2 بسم الله أرقيك من كل شئ يؤذيك ، من شر كل نفس ، وعين حاسدة بسم الله أرقيك ، والله يشفيك صحيح . صحيح الترمذي 287/1 أذهب الباس ، رب الناس ، إشف وأنت الشافي لاشفاء إلا شفاء لايُغادر سقماُ رواه البخاري الفتح 131/10 تذكرة في فضل عيادة المريض قال صلى الله عليه وسلم : إن المسلم إذا عاد أخاه لم يزل في خرفة الجنة صحيح. صحيح الترمذي 285/1 قيل ما خُرفة الجنة ؟ قال : جناها . وقال صلى الله عليه وسلم :" مامن مُسلم يعود مُسلماً غُدوة ، إلا صل عليه سبعون ألف ملكِ حتى يُمسي ، وإن عاده عشيةَ إلا صلى عليه سبعون ألف ملكِ حتى يُصبح وكان له خريف في الجنة صحيح . صحيح الترمذي 286/1 مايقول من يئس من حياته اللهم اغفر لي وارحمني وألحقني بالرفيق متفق عليه اللهم الرفيق الأعلى رواه مسلم1894/4 كراهية تمني الموت لضر نزل بالإنسان لايدعون أحدكم بالموت لضر نزل به ولكن ليقل : اللهم أحيني ماكنت الحياة خيراً لي ، وتوفني إذا كانت الوفاة خيراً لي متفق عليه من رأى مببتلى من رأى مُبتلى فقال : الحمد لله الذي عافاني مما ابتلاك به ، وفضلني على كثير ممن خلق تفضيلاً لم يُصبه ذلك البلاًء صحيح. صحيح الترمذي 153/3 تلقين المحتضر قال صلى الله عليه وسلم : لقنوا موتاكم قول : لاإله إلا الله رواه مسلم 631/2 من كان آخر كلامه لاإله إلا الله دخل الجنة صحيح . صحيح سنن أبي داود 602/2 الدعاء عند إغماض الميت اللهم اغفر ( لفلان) ورفع درجته في المهديين واخلفه في عقبه في الغابرين واغفر لنا وله يارب العالمين وافسح له في قبره ونور له فيه رواه مسلم 634/2 مايقول من مات له ميت مامن عبد تصيبه مصيبة فيقول :" إنا لله وإنا إليه راجعون، اللهم أجرني في مُصيبتي واخلف لي خيراً منها . إلا آجره الله تعالى في مصيبته وأخلف له خيراً منها رواه مسلم 632/2 الدعاء للميت في الصلاة عليه اللهم اغفر له وارحمه وعافه واعف عنه وأكرم نُزُله . ووسع مُدخلهُ . واغسله بالماء والثلج والبرد ، ونقه من الخطايا كما ينقى الثوب الأبيض من الدنس ، وأبدله داراً خيراً من داره ، وأهلاً خيراً من أهله وزوجاً خيراً من زوجه وأدخله الجنة وأعذه من عذاب القبر ( ومن عذاب النار ) رواه مسلم 663/2 اللهم اغفر لحينا وميتنا ، وشاهدنا وغائبنا ، وصغيرنا وكبيرنا ، وذكرنا وأُنثانا ، اللهم من أحييته منا فأحييه على الإسلام ، ومن توفيته منا فتوفه على الإيمان ، اللهم لاتحرمنا أجره ولاتضلنا بعده صحيح. صحيح ابن ماجه 251/1 اللهم إن فلان بن فلان في ذمتك ، وحبل جوارك فقه من فتنة القبر وعذاب النار ، أنت الغفور الرحيم صحيح . صحيح ابن ماجه 25/1 اللهم عبدك وابن عبدك وابن امتك إحتاج إلى رحمتك ، وأنت غني عن عذابه ، إن كان مُحسناً فزده في حسناته ، وإن كان مُسئاً فتجاوز عنه واه الحاكم ووافقه الذهبي . انظر أحكام الجنائز للألباني ص159 وإن كان الميت صبياً اللهم أعذه من عذاب القبر حسن . أحكام الجنائز للألباني ص161. اللهم اجعله فرطاً وسلفاً ، وأجراً موقوف على الحسن - البخاري تعليقاً عند ادخال الميت القبر بسم الله وبالله ، وعلى ملة رسول الله ( أو على سُنة رسول الله ) صحيح. صحيح الترمذي 306/1 مايقال بعد الدفن كان النبي صلى الله عليه وسلم إذا فرغ من دفن الميت وقف عليه فقال :" استغفروا لأخيكم وسلوا له التثبيت فإنه الآن يُسأل دعاء زيارة القبور السلام عليكم أهل الديار ، من المؤمنين والمسلمين ويرحم الله المُستقدمين منا والمستأخرين وإنا ، أن شاء الله بكم للاحقون رواه مسلم 671/2 دعاء التعزية .. إن لله ماأخذ وله ماأعطى . وكل شئ عنده بأجل مُسمى ...فلتصبر ولتحتسب متفق عليه |
| ||||||||||||||||||||||||||||||||



 ♣♣ الجنس»
♣♣ الجنس»
 ♣♣ مشَارَڪاتْي »
♣♣ مشَارَڪاتْي » ♣ ♣ نقاط»
♣ ♣ نقاط» ♣ ♣ العـمْرّ»
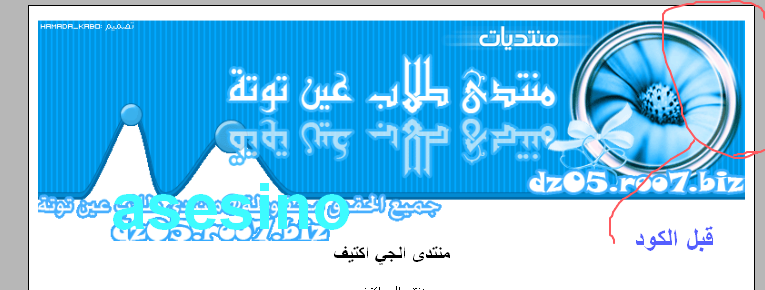
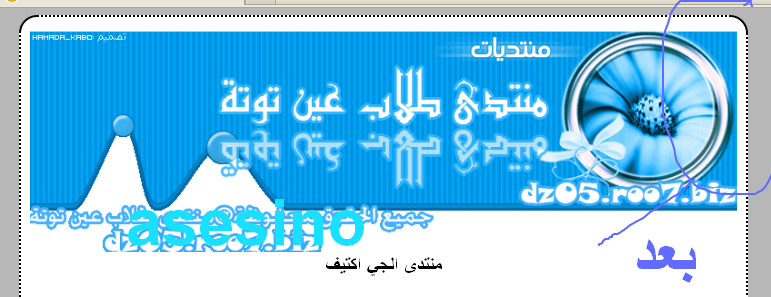
♣ ♣ العـمْرّ» موضوع: كود وضع حدود متقطعة على المنتدى
موضوع: كود وضع حدود متقطعة على المنتدى