|  موضوع: كود (( انشرنا على المواقع الاجتماعية )) و الوصلات السريعه بدون تومبلايت موضوع: كود (( انشرنا على المواقع الاجتماعية )) و الوصلات السريعه بدون تومبلايت  الخميس 13 مارس 2014 - 23:44 الخميس 13 مارس 2014 - 23:44 | |
| اليوم اقدم لكم
كود (( انشرنا على المواقع الاجتماعية )) و الوصلات السريعه بدون تومبلايتلتلبية رغبات الاعضاء الحصول على هذا الكود
صوره من الكود
تكبير الصورة معاينة الأبعاد الأصلية. و الان الكود و الان الكود
الكود: ---------تضليل المحتوى - الكود:
-
<tr><td class="row1"align="center"><div
class="a7la-7ekaya"><span class="gensmall">انشرنا على
<strong>المواقع الاجتماعية :</strong><div
class="shababgded"><a
href="http://www.facebook.com/share.php?u=/forum"><img
alt="Facebook"
src="http://static.blogcu.com/temps/skinbu/images/facebook.png"></a><a
href="http://twitter.com/home?status=/forum"><img
alt="Twitter"
src="http://static.blogcu.com/temps/skinbu/images/twitter.png"
height="32" width="32"></a><a
href="mailto:?subject=Haber%20Kodlar?&body=/forum"><img
alt="Email"
src="http://static.blogcu.com/temps/skinbu/images/email.png" height="32"
width="32"></a><a
href="https://skydrive.live.com/sharefavorite.aspx/.SharedFavorites??marklet=1&url=/forum"><img
alt="Windows Live"
src="http://static.blogcu.com/temps/skinbu/images/windows.png"
height="32" width="32"></a><a
href="http://technorati.com/faves?add=/forum"><img
alt="Technorati"
src="http://static.blogcu.com/temps/skinbu/images/technorati.png"
height="32" width="32"></a><a
href="http://delicious.com/post?url=/forum"><img
alt="Delicious"
src="http://static.blogcu.com/temps/skinbu/images/delicious.png"
height="32" width="32"></a><a
href="http://digg.com/submit?phase=2&url=http://scriptciler.blogcu.com/haber-kodlari/4165563&title=Haber%20Kodlar?&bodytext=/forum"><img
alt="Digg" src="http://static.blogcu.com/temps/skinbu/images/digg.png"
height="32" width="32"></a><a
href="http://www.stumbleupon.com/submit?url=/forum"><img
alt="Stumblepon"
src="http://static.blogcu.com/temps/skinbu/images/stumbleupon.png"
height="32" width="32"></a><a
href="http://www.myspace.com/Modules/PostTo/Pages/?u=/forum"><img
alt="Myspace"
src="http://static.blogcu.com/temps/skinbu/images/myspace.png"
height="32" width="32"></a><a
href="http://www.linkedin.com/shareArticle?mini=true&url=/forum"><img
alt="Likedin"
src="http://static.blogcu.com/temps/skinbu/images/linkedin.png"
height="32" width="32"></a></div>
</div>
<div class="a7la-7ekaya1"> <a rel="nofollow"
href="/search.forum?search_id=unanswered"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/0111.png">مواضيع لم
<span style="font-size: 10px; color: #FF0000">يُرد
عليها</span></a> <a rel="nofollow"
href="/rss"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/vcard_10.png">تغذية
rss</a> </div> <div class="link_userr"> <a
rel="nofollow"
href="/memberlist?mode=overall_posters"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/group_11.png">أفضل
20عضو</a> <a
href="/memberlist?mode=today_posters"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/group_10.png">أفضل
اعضاء اليوم</a> </div> <div class="link_userr"> <a
rel="nofollow"
href="/search.forum?search_id=newposts"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/page_r10.png">جديد
المواضيع</a> <a rel="nofollow"
href="http://falaqsa.com/do3aa.htm"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/page_w10.png">أدخل
هنا</a> </div> <div class="link_userr"> <a
href="/t594-topic"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/email_10.png">قانون
المنتدى</a> <a rel="nofollow"
href="/profile?mode=editprofile&page_profil=friendsfoes"><img
src="http://i43.servimg.com/u/f43/16/43/22/50/user_a10.png">قائمة
أصـدقائي</a> </td></tr></table>
</head>
******* طريقة وضع الكود ******* طبعا فى البدايه هندخل
لوحة الاداره  1 - اداره عامة 1 - اداره عامة
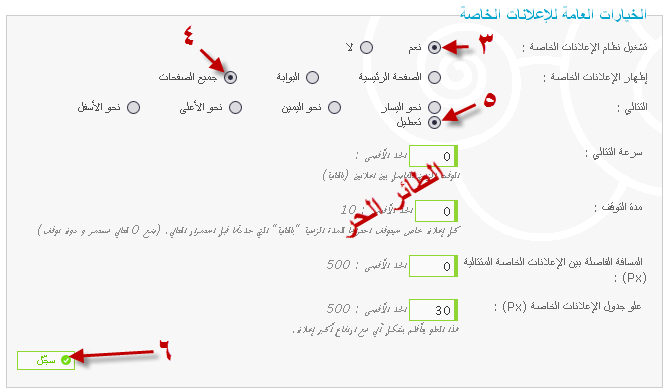
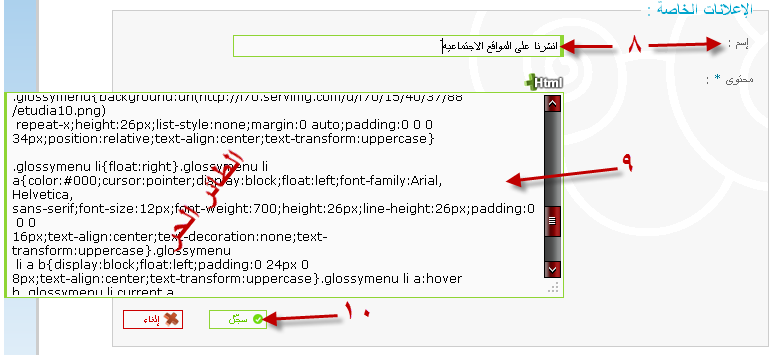
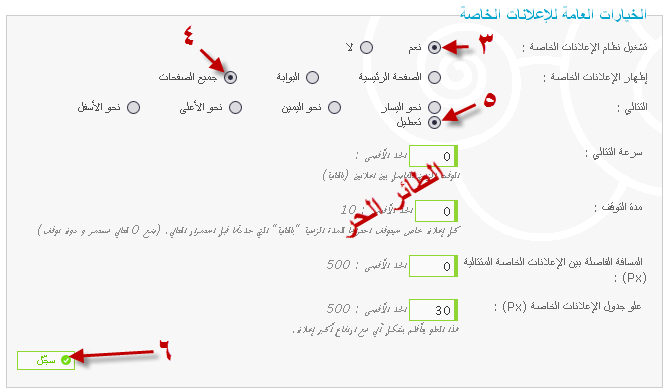
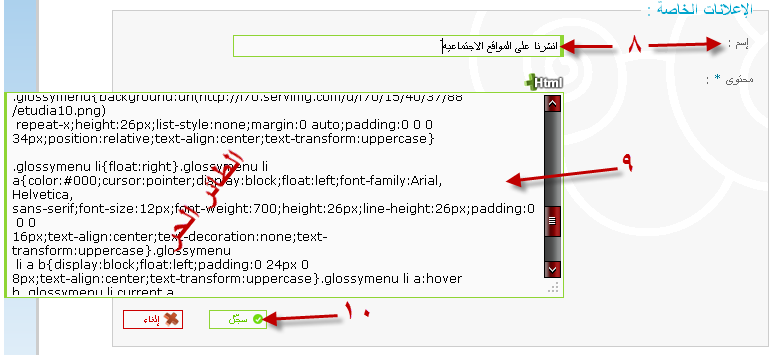
 2 - الاعلانات خاصه 2 - الاعلانات خاصه 3 - تشغيل نظام الاعلانات الخاصه :- اضغط (( نعم ))4- اظهار الاعلانات الخاصه :- اختار (( جميع الصفحات )) او اى شيئ اخر تريده 5 - التتالى :- اضغط (( تعطيل ))6 - اضغط (( سجل ))تكبير الصورة معاينة الأبعاد الأصلية. 3 - تشغيل نظام الاعلانات الخاصه :- اضغط (( نعم ))4- اظهار الاعلانات الخاصه :- اختار (( جميع الصفحات )) او اى شيئ اخر تريده 5 - التتالى :- اضغط (( تعطيل ))6 - اضغط (( سجل ))تكبير الصورة معاينة الأبعاد الأصلية. 7 - اضغط (( اضافة ))تكبير الصورة معاينة الأبعاد الأصلية. 7 - اضغط (( اضافة ))تكبير الصورة معاينة الأبعاد الأصلية. 8 - اكتب اسم الكود او اى سم تريده9 - ضع الكود 10 - اضغط (( سجل ))تكبير الصورة معاينة الأبعاد الأصلية. 8 - اكتب اسم الكود او اى سم تريده9 - ضع الكود 10 - اضغط (( سجل ))تكبير الصورة معاينة الأبعاد الأصلية. ثم انسخ الكود التالى وضعه فى ورقة تصميم css ثم انسخ الكود التالى وضعه فى ورقة تصميم cssالكود: ---------تضليل المحتوى - الكود:
-
/*** بداية كود a7la-7ekaya خدمات انشرنا ***/
.selectCode{cursor:pointer;float:right;text-transform:uppercase}
a[href="javascript:showhide(document.getElementById('plus_menu'))"]
{background
:url('http://i48.servimg.com/u/f48/14/58/23/42/oouoo_12.png\A
') no-repeat;background-position:center
right;font-size:0;padding:50px}.addthis_button
{background:url(http://i48.servimg.com/u/f48/14/58/23/42/ouoo_o11.png)
no-repeat;background-position:center right;font-size:0;padding:50px}
.a7la-7ekaya{background:url
(../../images/alrakami_space2011/misc/blue/normal/005_13.gif)
no-repeat right
5px;float:right;font-family:tahoma;font-size:11px;font-style:normal;
font-variant:normal;font-weight:normal;line-height:17px;padding:2px
15px 0 0}.wilcom_user span img{border:0}.link_userr{border-right:1px
solid #ddd;float:left;margin:2px 8px 0 0;padding:0 8px 0 0;width:120px}
.a7la-7ekaya1{border-right:1px solid #ddd;float:left;margin:2px 8px 0
0;padding:0 8px 0 0;width:120px}.link_userr a img{border:0;margin:0 0 0
8px}.link_userr
a{display:block;float:right;font-family:tahoma;font-size:11px;
font-style:normal;font-variant:normal;font-weight:normal;padding:2px
0}.user_l{background:#FFFFE8
url(../../images/alrakami_space2011/misc/blue/normal/005_13.gif)
no-repeat 97% 7px;background-color:#FFFFE8;border:1px solid
#ccc;color:#666;float:right;font-family:tahoma;font-size:11px;
font-style:normal;font-variant:normal;font-weight:normal;padding:5px
20px 5px
5px;
text-align:right}.user_pass{float:right;margin:0}.user_n_b{margin:0 0
0
3px;width:178px}.user_p_b{margin:0;width:178px}.
user_click{float:right;margin:0;padding:0}#put_in{height:26px;margin:0
5px 0 0;padding:0 0 4px;width:80px}
.glossymenu
{background:url(http://i70.servimg.com/u/f70/15/40/37/88/etudia10.png)
repeat-x;height:26px;list-style:none;margin:0 auto;padding:0 0 0
34px;position:relative;text-align:center;text-transform:uppercase}
.glossymenu li{float:right}.glossymenu li
a{color:#000;cursor:pointer;display:block;float:left;font-family:Arial,
Helvetica,
sans-serif;
font-size:12px;font-weight:700;height:26px;line-height:26px;padding:0
0 0
16px;text-align:
center;text-decoration:none;text-transform:uppercase}.glossymenu
li a b{display:block;float:left;padding:0 24px 0
8px;text-align:center;text-transform:uppercase}.glossymenu li a:hover
b,.glossymenu li.current a
b{background:url(http://i76.servimg.com/u/f76/11/96/49/61/hover11.png)
no-repeat bottom center;color:#fff}.glossymenu li a:hover,.glossymenu
li.current
a{background-position
:left;color:#fff;text-align:center;text-transform:uppercase}
/*** نهاية كود a7la-7ekaya خدمات انشرنا ***/
طريقة وضع الكود
لوحة الادارة - مظهر المنتدى - الوان - ورقة ال css
ضع الكود و اضغط قدم و الف مليون مبروك عليك الكود الجديد |
|








 ♣♣ الجنس»
♣♣ الجنس»
 ♣♣ مشَارَڪاتْي »
♣♣ مشَارَڪاتْي » ♣ ♣ نقاط»
♣ ♣ نقاط» ♣ ♣ العـمْرّ»
♣ ♣ العـمْرّ» موضوع: كود (( انشرنا على المواقع الاجتماعية )) و الوصلات السريعه بدون تومبلايت
موضوع: كود (( انشرنا على المواقع الاجتماعية )) و الوصلات السريعه بدون تومبلايت